La communauté HTML Energy préconise de comprendre le HTML pour ce qu’il est littéralement : un langage. Et il célèbre la manière dont le caractère rudimentaire de ce langage exige une intention de la part de l’utilisateur. En tant que fusion de décisions créatives minuscules et complexes, un site construit en utilisant uniquement du HTML est une forme d’expression de soi. Consulter le code source d’un site est aussi important que naviguer dans son interface. Il y a souvent des œufs de Pâques cachés dans ce code, comme des messages insolents ou des citations tirées d’autres sites HTML. À bien des égards, un site HTML capture une partie de l’identité du créateur : qu’est-ce que cet individu a choisi de construire, et comment ?
Cette fascination pour les différentes applications du HTML se manifeste également dans les rassemblements communautaires physiques, parfois appelés « freewrites », où les membres du mouvement se réunissent pour écrire du code. Sunday Sites et Fruitful School font partie des sites Web qui organisent ces rassemblements, intégrant souvent des éléments éducatifs dans leurs sessions pour permettre à davantage de personnes de rejoindre le mouvement. Pendant ce temps, des sites comme HTML Review présentent certains de ses produits sous la forme d’un magazine littéraire.

PROJET 1
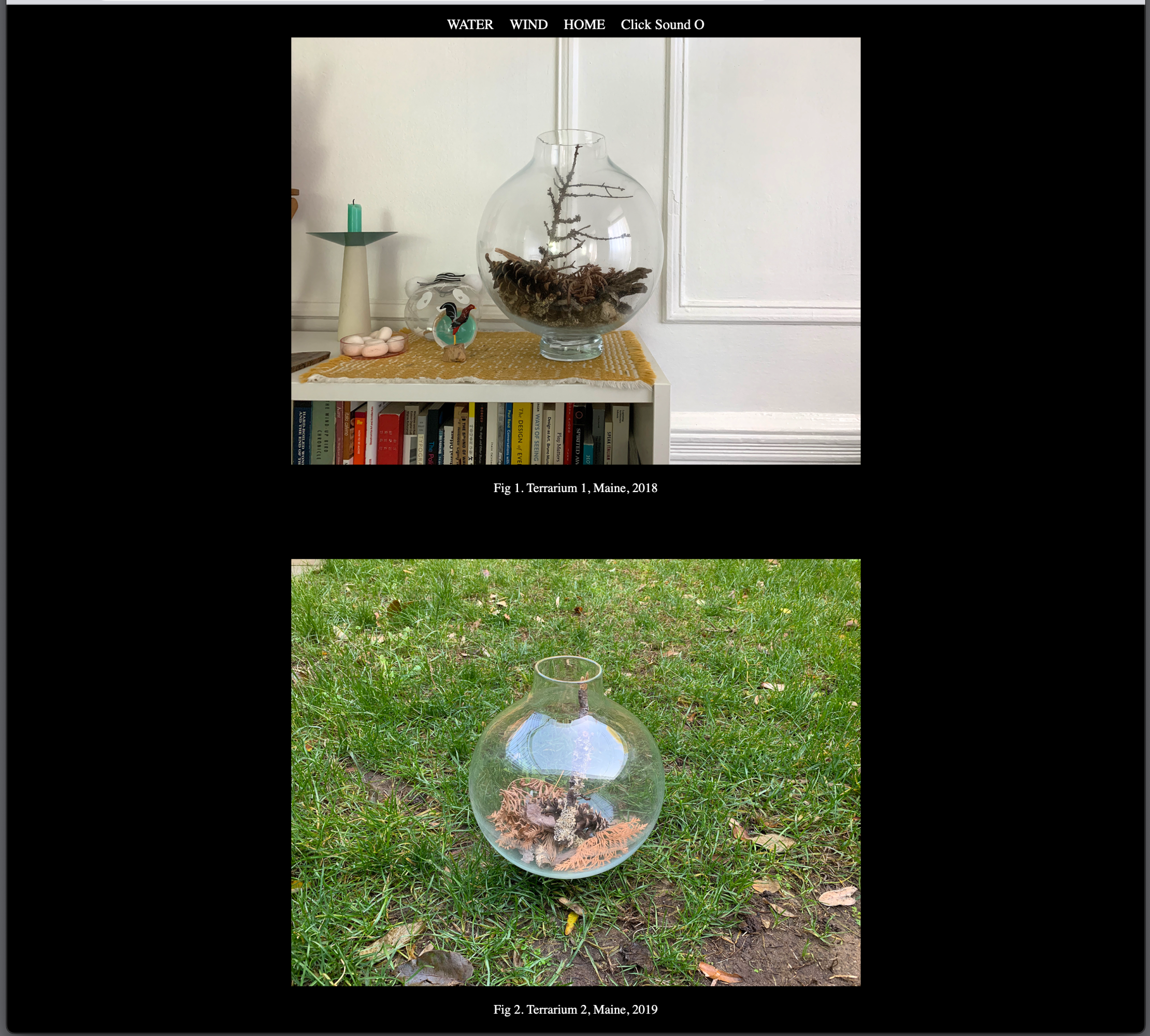
Terrarium de nombreux paysages
Le Terrarium of Many Sceneries de Ji Kim rassemble des extraits de séquences d’un vieil iPhone. Lorsque les visiteurs parcourent le site, les images se chevauchent et des clips audio intégrés sont lus. Lorsque les utilisateurs cliquent sur une image, une petite description du moment et du lieu où elle a été prise apparaît, ainsi que d’autres médias d’accompagnement.
Le site de Kim est conçu pour imiter la nature sporadique et stratifiée de la mémoire. Il s’agit d’une expérience numérique intentionnellement fragmentée et bouleversante, comme si l’on essayait de se souvenir d’un voyage en famille effectué il y a des années.

PROJET 2
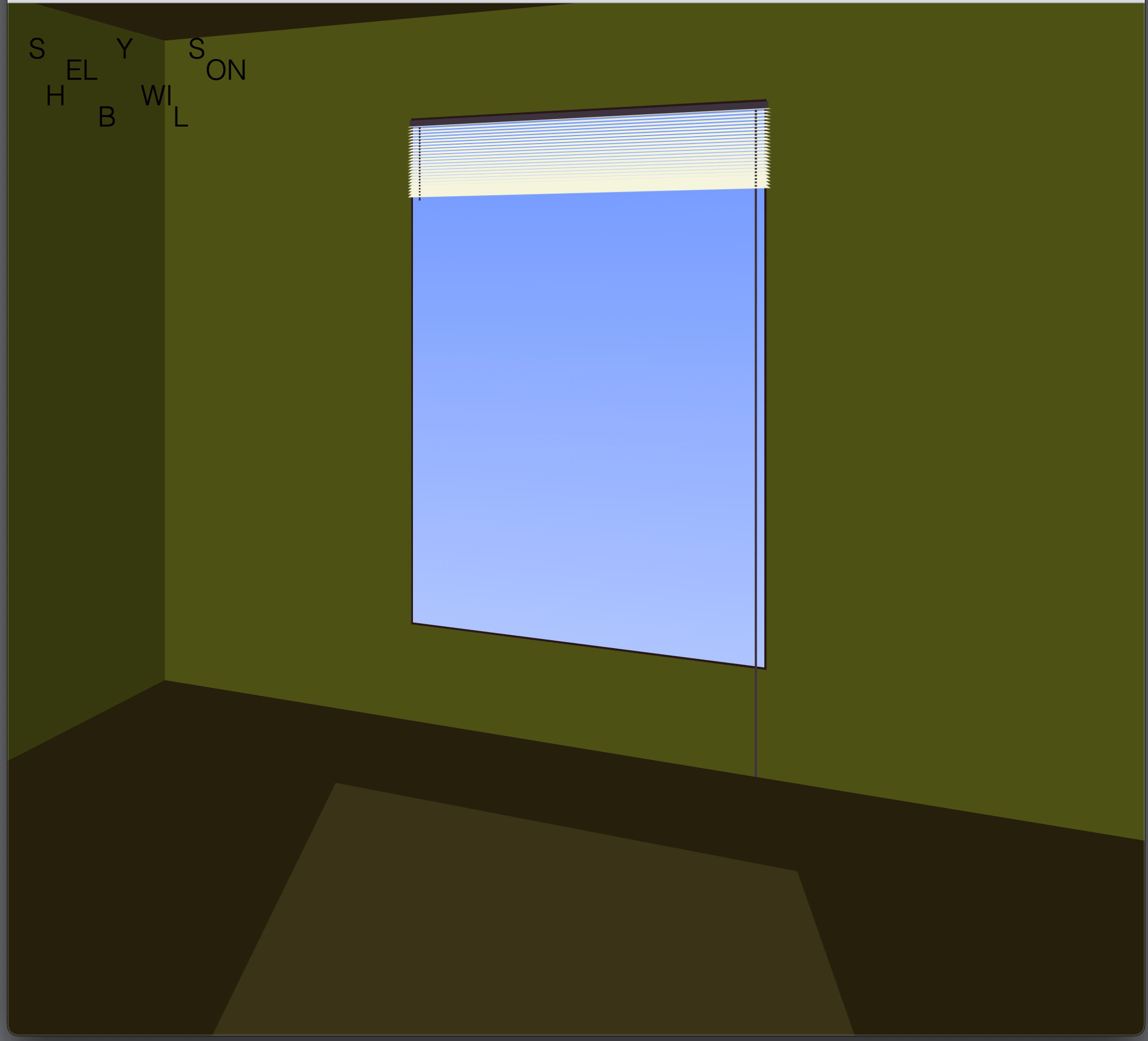
Une chambre avec une fenêtre
A Room with a Window de Shelby Wilson est un site qui ne permet qu’une seule interaction : ouvrir et fermer un ensemble de stores. Le site confond intentionnellement les espaces physiques et numériques : Wilson joue avec l’idée d’un navigateur comme portail vers un lieu avec des limites et des bords physiques, mais conserve également des éléments surréalistes (la pièce ne s’assombrit pas lorsque les stores se ferment) et des éléments aléatoires. (la couleur de la salle change à chaque visite) pour mettre en valeur la forme numérique.

PROJET 3
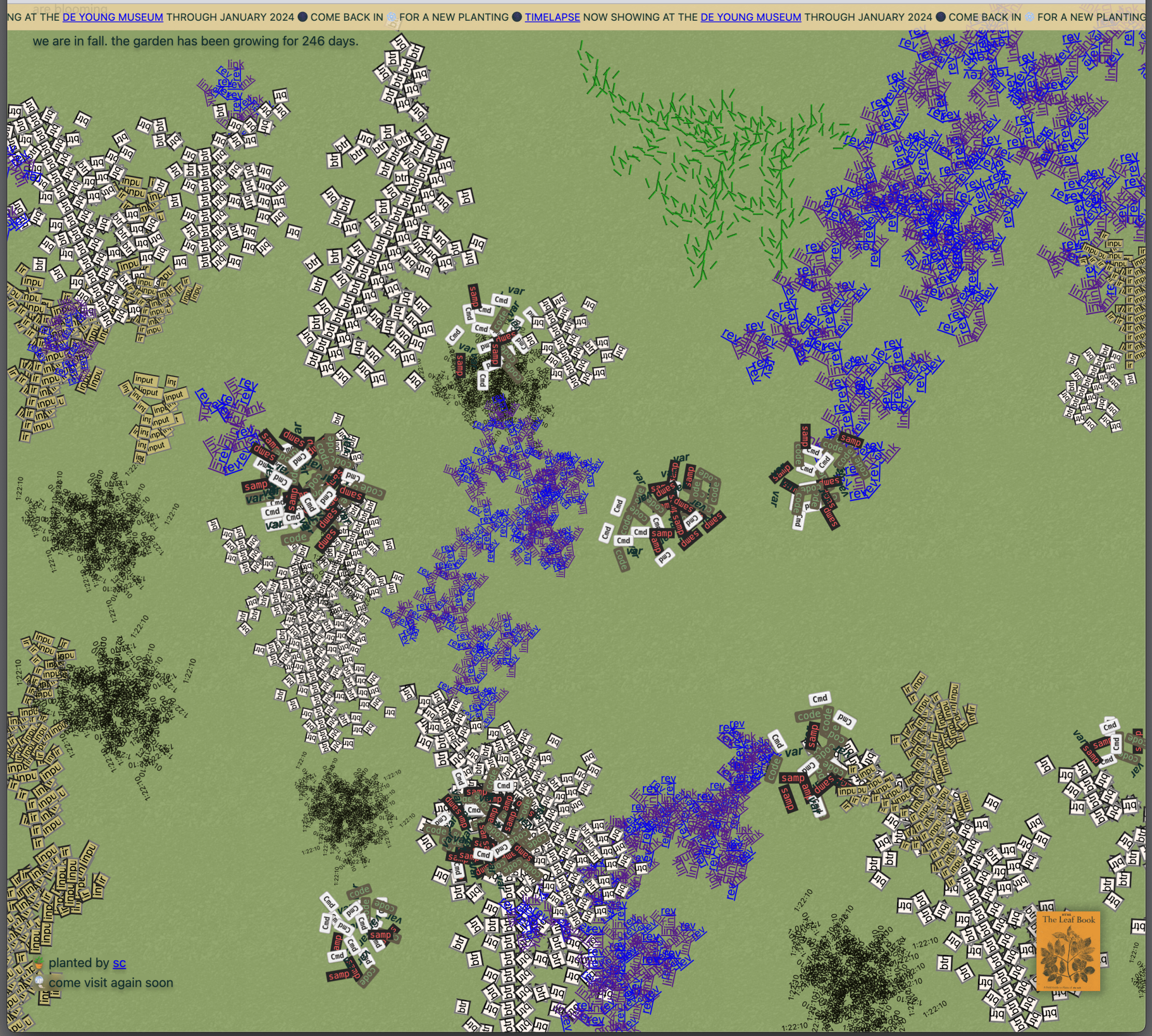
Jardin HTML
Le site de Spencer Chang imagine à quoi pourrait ressembler un jardin sur Internet. Plusieurs « plantes » constituées d’éléments HTML natifs poussent, et le passage du temps est reconnu et perceptible à chaque visite : les saisons changent, les plantes poussent et fleurissent. Aucune action explicite n’est requise, juste une observation.

PROJET 4
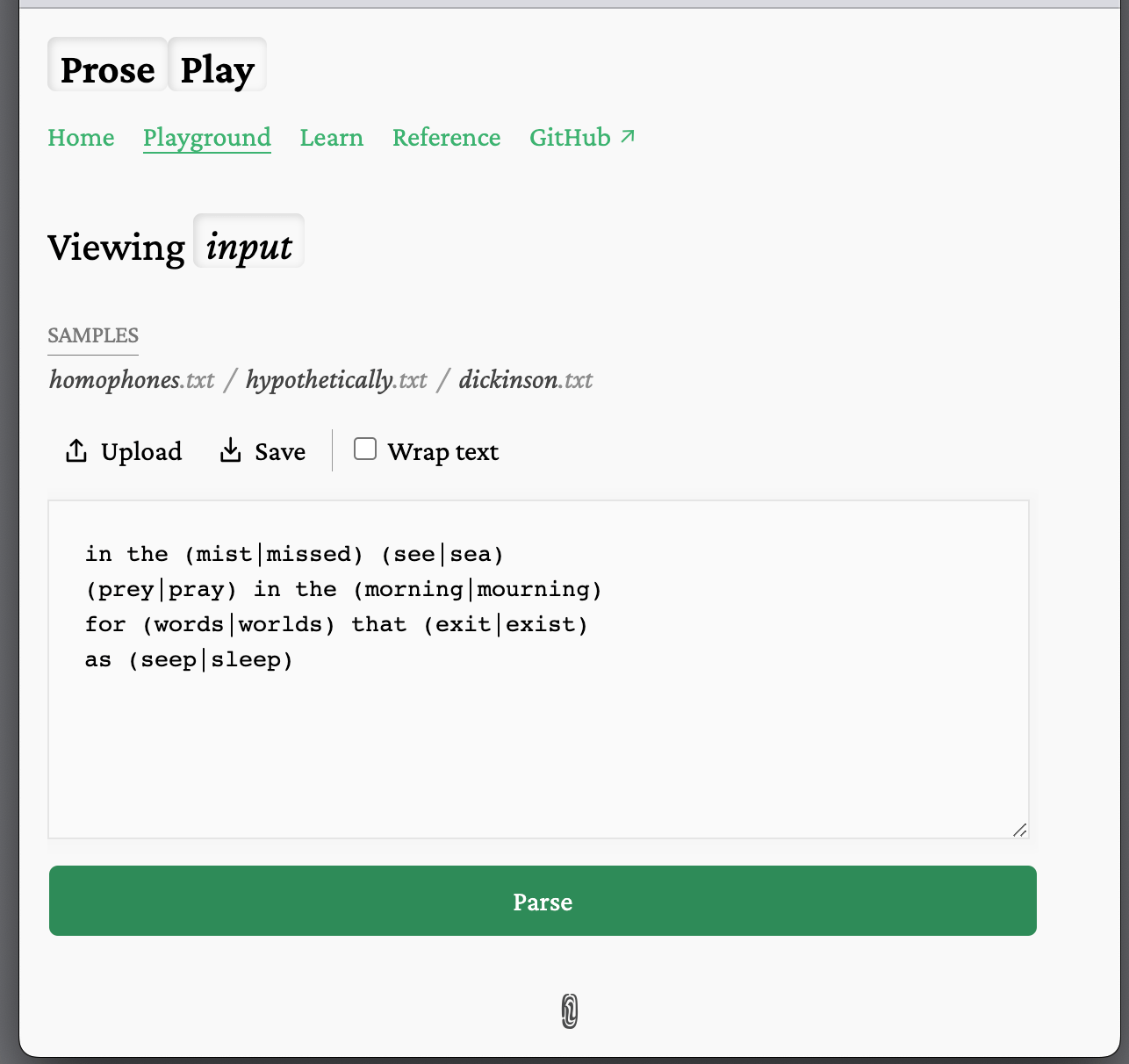
Jeu de prose
Prose Play de Katherine Yang est un poème interactif qui encourage les utilisateurs à saisir différents mots dans une structure de phrase prédéfinie. En présentant les mots comme des variables, le site explore l’interactivité d’Internet. Il place la théorie littéraire de la « mort de l’auteur » – l’idée selon laquelle le sens d’un texte n’est pas déterminé par l’intention de l’auteur mais par l’interprétation du lecteur – dans le contexte du code.

PROJET 5
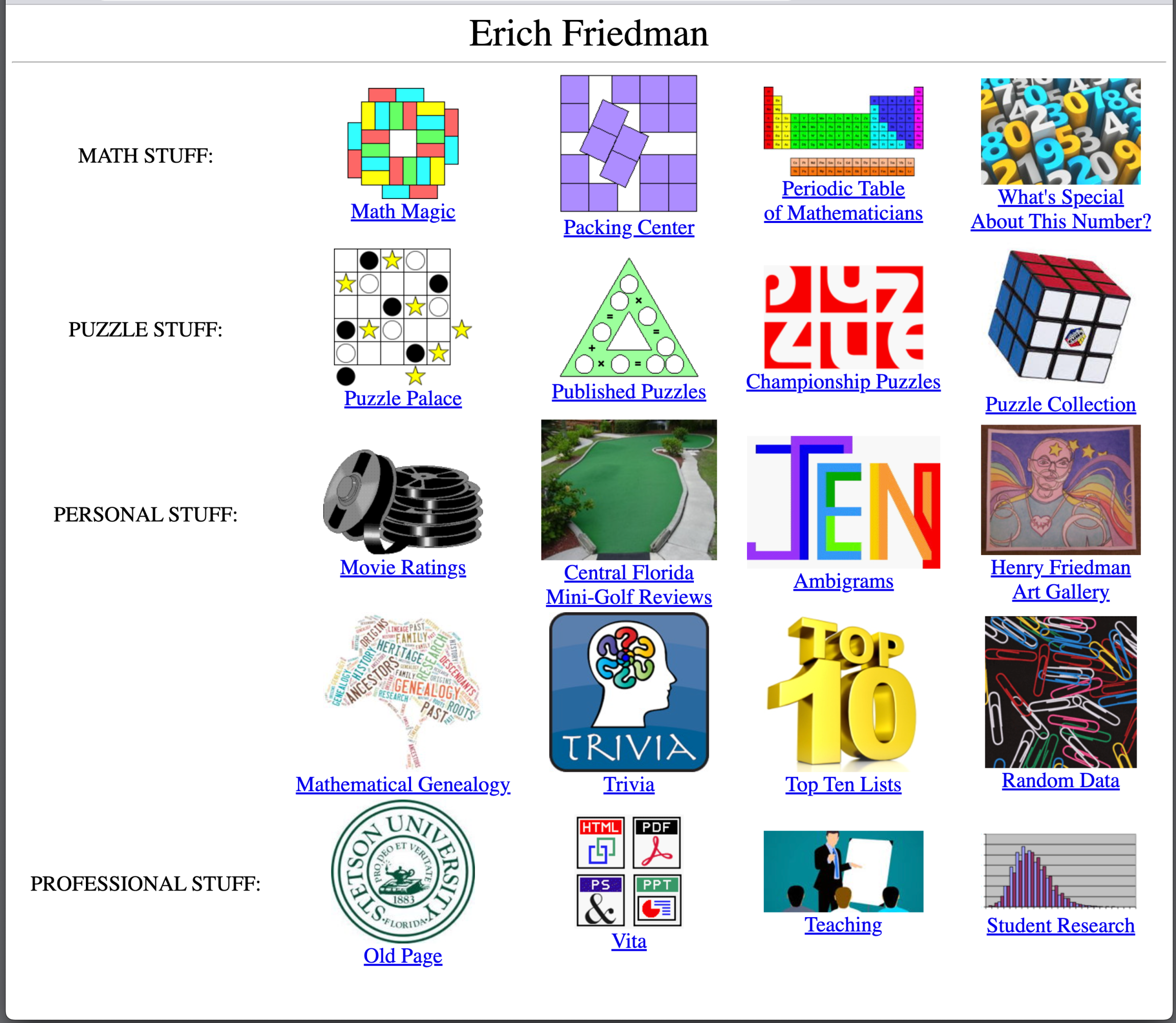
Erich Friedman
Le site d’Erich Friedman est une encyclopédie personnelle de sa vie, avec des archives sur tout, des classements de films aux critiques de parcours de mini-golf dans le centre de la Floride. Organisé en catégories Math Stuff, Puzzle Stuff, Personal Stuff et Professional Stuff, le site est de structure simple. Il utilise du HTML de base pour présenter les intérêts éclectiques de Friedman au cours de la dernière décennie, y compris une liste de faits amusants pour chaque nombre de 0 à 9 999 et des collections de problèmes mathématiques et de quiz. Le site ne pilote aucune action spécifique. Il s’agit simplement d’un portrait exhaustif et franc d’Erich Friedman, occupant une petite partie du Web.

PROJET 6
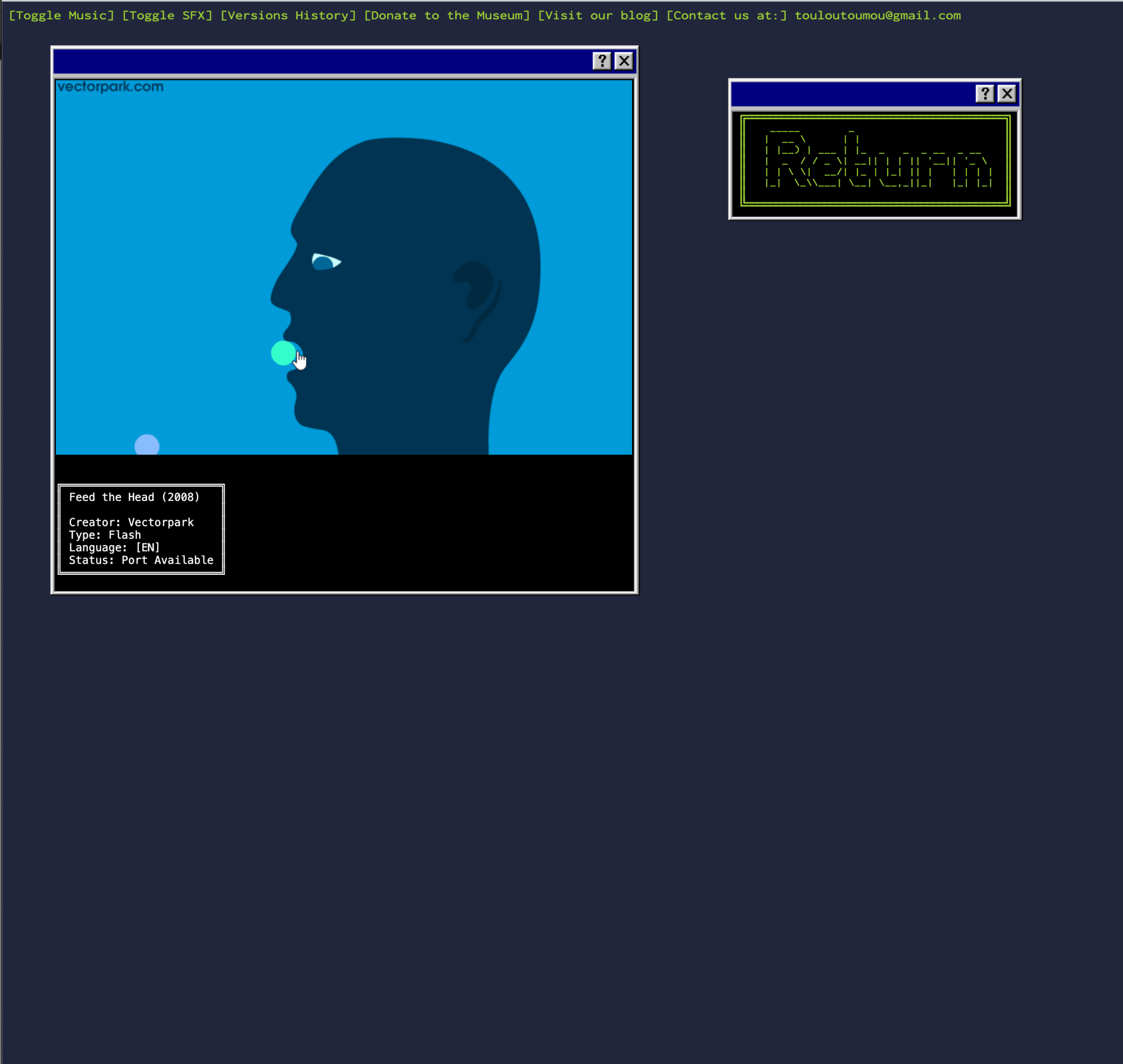
Musée des Écrans
Le Musée des Écrans de Toulou TouMou est un site qui héberge des jeux par navigateur créés par des passionnés de jeux. Afin d’interagir avec les jeux exposés, les utilisateurs doivent naviguer dans l’espace numérique comme un musée physique visualisé en graphiques ASCII. Il y a des horaires de visite réels, avec un « jour de repos » choisi au hasard.
Créé pour rendre hommage aux développeurs amateurs à l’ère des jeux Flash, le musée de TouMou vise à souligner l’importance de reconnaître la paternité et la riche histoire des jeux indépendants.
Il n’existe pas de source centralisée pour les sites HTML Energy : le hasard leur donne un sentiment spécial, comme s’ils tombaient sur une œuvre d’art urbain derrière un parking. Ils ne sont pas conçus pour la découverte et ne sont pas non plus optimisés pour une action particulière. Ils interagissent simplement avec un visiteur selon les conditions du visiteur, offrant un portrait de leur créateur. Si des sites comme Google ou Facebook sont les supermarchés et les centres commerciaux où vous achetez vos produits de première nécessité, les sites HTML Energy sont comme les jardins cachés sur lesquels vous tombez, qui ne figurent sur aucune carte.
Tiffany Ng est une écrivaine indépendante qui explore la relation entre l’art, la technologie et la culture.

















































